Parece mentira que en Magento, versión tras versión, sigan sin mejorar la visualización de la galería de imágenes en la vista de producto.
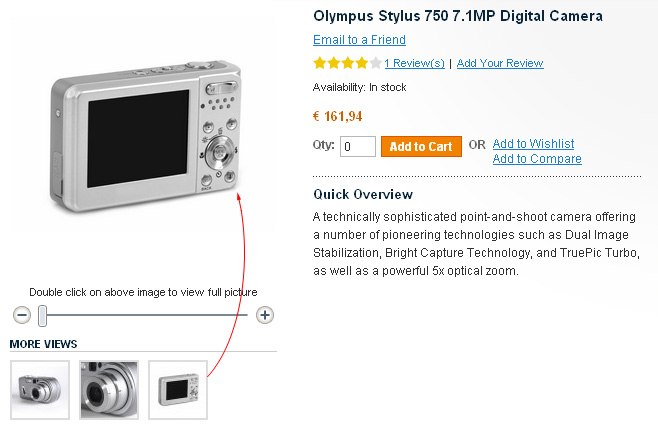
En la instalación por defecto de Magento (al menos hasta la versión 1.6.1), al hacer click en cualquiera de los iconos de la galería de imágenes, la imagen se muestra en una nueva ventana, cuando parece que lo lógico sería pasarla al visualizador, para permitir hacer zoom y ver los detalles.
Para conseguir este comportamiento, sólo tenemos que modificar el siguiente fichero:
app/design/frontend/<tema>/<vista>/template/catalog/product/view/media.phtml
Antes de la modificación (extraido de una instalación por defecto de Magento 1.6.1) tiene este aspecto:
</span>
<pre><?php if (count($this->getGalleryImages()) > 0): ?>
<div class="more-views">
<h2><?php echo $this->__('More Views') ?></h2>
<ul>
<?php foreach ($this->getGalleryImages() as $_image): ?>
<li>
<a href="#" onclick="popWin('<?php echo $this->getGalleryUrl($_image) ?>', 'gallery', 'width=300,height=300,left=0,top=0,location=no,status=yes,scrollbars=yes,resizable=yes'); return false;" title="<?php echo $this->htmlEscape($_image->getLabel()) ?>"><img src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize(56); ?>" width="56" height="56" alt="<?php echo $this->htmlEscape($_image->getLabel()) ?>" /></a>
</li>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>
Y tenemos que modificar las siguientes líneas:
<?php if (count($this->getGalleryImages()) > 0): ?>
<div class="more-views">
<h2><?php echo $this->__('More Views') ?></h2>
<ul>
<li><a href="<?php echo $this->helper('catalog/image')->init($_product, 'image'); ?>" title="<?php echo $_product->getName();?>" onclick="$('image').src = this.href; return false;"><img src="<?php echo $this->helper('catalog/image')->init($_product, 'thumbnail')->resize(56); ?>" width="56" height="56" alt="" /></a></li>
<?php foreach ($this->getGalleryImages() as $_image): ?>
<li>
<a href="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'image', $_image->getFile()); ?>" title="<?php echo $_product->getName();?>" onclick="$('image').src = this.href; return false;"><img src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize(56); ?>" width="56" height="56" alt="<?php echo $this->htmlEscape($_image->getLabel()) ?>" /></a>
</li>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>
Como siempre, refrescar la cache y debería estar listo.




Hey! Qué opinas sobre el artículo?